【Javascript】ファイル名を取得する方法
JavaScriptでファイル名を取得するにはname関数を使用します。
具体的には次のように実装します
let file1 = document.getElementById("file1").files[0];
let filename = file1.name;
alert(filename);
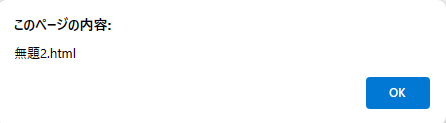
// 実行結果
アップロードしたファイルのファイル名を表示
●動作確認
以下のプログラムにて動作確認を実施しました。
<head>
<script>
function uploadFile() {
let file1 = document.getElementById("file1").files[0];
let filename = file1.name;
alert(filename);
}
</script>
</head>
<input id="file1" type="file" onChange="uploadFile()">
①let file1 = document.getElementById(“file1”).files[0];
fileオブジェクトは配列型で情報を取得します。
そのため、要素を取得する際には、getElementById(id名).files[i]
とする必要があります。
files[i]となっているのはファイルは複数アップロードできるからです。
1つアップロードする場合はfiles[0]となります
②次に、let filename = file1.name;で名称を取得し、アラートで取得した名称を表示します。










コメントを残す