【Javascript】ファイルサイズを取得する方法
JavaScriptでファイルサイズを取得するにはsize関数を使用します。
具体的には次のように実装します
let file1 = document.getElementById("file1").files[0];
let filesize = file1.size;
alert(filesize);
// 実行結果
アップロードしたファイルのサイズを表示(バイトでのサイズ)
●動作確認
以下のプログラムにて動作確認を実施しました。
<head>
<script>
function uploadFile() {
let file1 = document.getElementById("file1").files[0];
let filesize = file1.size;
alert(filesize);
}
</script>
</head>
<input id="file1" type="file" onChange="uploadFile()">
①let file1 = document.getElementById(“file1”).files[0];
fileオブジェクトは配列型で情報を取得します。
そのため、要素を取得する際には、getElementById(id名).files[i]
とする必要があります。
files[i]となっているのはファイルは複数アップロードできるからです。
1つアップロードする場合はfiles[0]となります
②次に、let filename = file1.size;でファイルサイズを取得し、アラートで取得したファイルサイズを表示します。

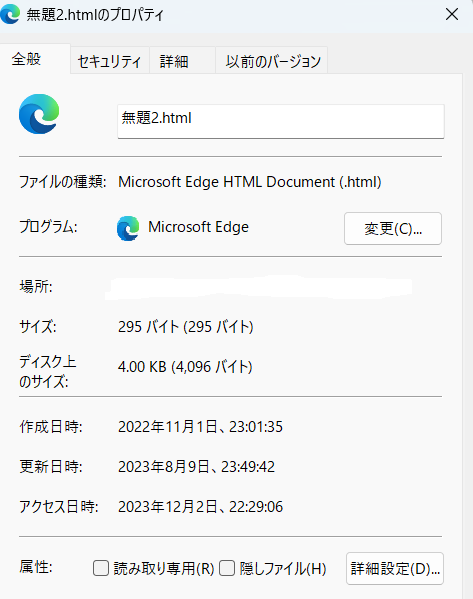
ファイルのプロパティに表示されているファイルサイズを取得できることが確認できます






コメントを残す