【JavaScript】confirmでページ遷移させる方法
JavaScriptでOKボタン押下後画面遷移するには以下2つのステップを経て遷移できます。
- confirmでメッセージを出力する
- window.location.href = ‘遷移先’;で画面遷移させる
具体的には以下のように実装します。
// confirmはOKボタンを押下することでtrue,キャンセルボタンを押下することでfalseを返します。
if (confirm('https://shiken-kouryaku-joho.com/へ遷移します。')) {
// window.location.hrefで画面遷移させます。
window.location.href = 'https://shiken-kouryaku-joho.com/';
}
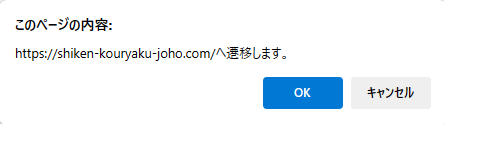
confirm(‘https://shiken-kouryaku-joho.com/へ遷移します。’)で以下のようにメッセージが出力されます。

メッセージが出力されている段階では画面遷移はしません。※「OKボタンまたは、キャンセルボタンを押下した段階で処理が進むからです。」
OKボタンを押下後、「https://shiken-kouryaku-joho.com/」へ画面遷移することが確認できます。
キャンセルボタンを押下した場合、if文の中の処理には進まないため画面遷移はしません。
なお、confirmはtrueまたはfalseを返して処理を進むので次の場合は、OKボタン、キャンセルボタンいずれを押下しても画面遷移してしまいます。
confirm('https://shiken-kouryaku-joho.com/へ遷移します。')
// window.location.hrefで画面遷移させます。
window.location.href = 'https://shiken-kouryaku-joho.com/';





コメントを残す