【Javascript】ファイルサイズを制限する方法
JavaScriptでファイルサイズを取得するにはsize関数を使用します。
取得したサイズはバイト単位で取得されるため、制限したいサイズに応じて不等号式にて判定することでファイルサイズを制限することができます
具体的には次のように実装します
let file1 = document.getElementById("file1").files[0];
let filesize = file1.size;
if (filesize > 制限したいサイズ) {
alert('制限サイズを超えてます');
} else {
alert(filesize);
}
// 実行結果
制限サイズを超えた場合@「制限サイズを超えてます」が出力
●動作確認
以下のプログラムにて動作確認を実施しました。
<head>
<script>
function uploadFile() {
let file1 = document.getElementById("file1").files[0];
let filesize = file1.size;
if (filesize > 250) {
alert('制限サイズを超えてます');
} else {
alert(filesize);
}
}
</script>
</head>
<input id="file1" type="file" onChange="uploadFile()">
①let file1 = document.getElementById(“file1”).files[0];
fileオブジェクトは配列型で情報を取得します。
そのため、要素を取得する際には、getElementById(id名).files[i]
とする必要があります。
files[i]となっているのはファイルは複数アップロードできるからです。
1つアップロードする場合はfiles[0]となります
②次に、let filename = file1.size;でファイルサイズを取得し、制限したいファイルサイズの条件式で判定します。ファイルサイズを超えた場合「制限サイズを超えてます」を出力します。
バイトの単位は、1,024倍となるため。KB,MBにて制限するには以下のようにします。
●3KBを制限する場合⇒3*1024
●3MBを制限する場合⇒3*1024*1024

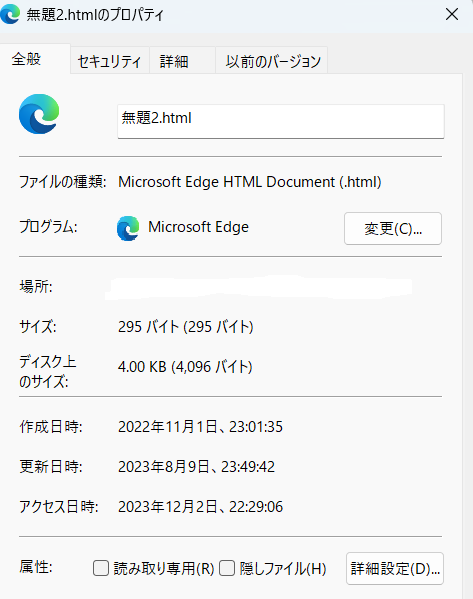
以下、取込ファイルです。








コメントを残す