【JavaScript】要素の次や前に要素を追加する方法
after : 要素の次に要素を追加する
要素1.after(要素2) 要素1の後に要素2を追加する
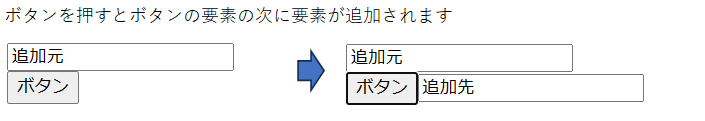
afterメソッドを使用すると指定要素の後に要素を追加することができます。
次のサンプルプログラムではafterメソッドを使用してボタンの要素の次にテキストボックスを追加します。
<script>
function 要素追加() {
// ボタンの要素を取得
let test1 = document.getElementById('test1');
// テキストボックスの要素を取得
let test2 = document.getElementById('test2');
// テキストボックスの要素を複製
let test3 = test2.cloneNode(true);
//複製したテキストボックスの値を変更
test3.value ="追加先";
// ボタンの要素の次に要素を追加
test1.after(test3);
}
</script>
<input id = "test2" type="text" value="追加元"><br>
<input id = "test1" type="button" value="ボタン" onclick="要素追加()">
ボタンを押下するとvalue値ボタンの次にテキストボックスが追加されます。

before : 要素の前に要素を追加する
要素1.before(要素2) 要素1の前に要素2を追加する
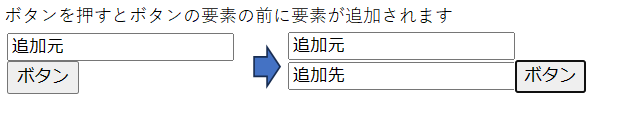
beforeメソッドを使用すると指定要素の前に要素を追加することができます。
次のサンプルプログラムではbeforeメソッドを使用してボタンの要素の前にテキストボックスを追加します。
<script>
function 要素追加() {
// ボタンの要素を取得
let test1 = document.getElementById('test1');
// テキストボックスの要素を取得
let test2 = document.getElementById('test2');
// テキストボックスの要素を複製
let test3 = test2.cloneNode(true);
//複製したテキストボックスの値を変更
test3.value ="追加先";
// ボタンの要素の前に要素を追加
test1.before(test3);
}
</script>
<input id = "test2" type="text" value="追加元"><br>
<input id = "test1" type="button" value="ボタン" onclick="要素追加()">
ボタンを押下するとvalue値ボタンの前にテキストボックスが追加されます。









コメントを残す